Hulp nodig?
OMG! Ik heb mijn webshop gecrasht! Hoe los ik het op?
WordPress FAQ (Veel gestelde vragen)
Geen login? Vraag je leraar om uitleg.
Of ga naar het registratie formulier
In dit bericht ontdek je wat je moet weten over WordPress, hoe het werkt en of het gemakkelijk te leren is. Let’s get rolling!.
WordPress is waarschijnlijk het best bekend om mee te bloggen. Dat is tenminste hoe het begon in zijn vroegste vorm. Maar het is sindsdien veel verder gegaan dan bloggen en kan nu verschillende websites besturen. Dit komt omdat WordPress in wezen een krachtig CMS (Content Management System) is. Met CMS-platforms kunnen werkgroepen of individuen van alle moeilijkheidsgraden snel en gemakkelijk consistent opgemaakte inhoud op hun website publiceren. Er is helemaal geen codering of technische kennis vereist.
De echte kracht van WordPress ligt echter in het aanpassingsvermogen en de flexibiliteit. In het begin zegevierde WordPress niet alleen vanwege zijn bruikbaarheid, maar ook vanwege open source. Dit betekent dat technisch onderlegde gebruikers zich kunnen onderdompelen in WordPress-achtergrondcode en deze op verschillende manieren kunnen aanpassen. Bovendien heeft een grote ontwikkelaarsgemeenschap rond WordPress allerlei soorten add-ons en extensies ontwikkeld en gemaakt en gepubliceerd om de prestaties van WordPress te verbeteren.
Voor jou en mij betekent dit dat we WordPress kunnen gebruiken om allerlei verschillende websites te runnen - van persoonlijke websites tot grote e-commerce websites - allemaal vanwege de open source filosofie, het gebruiksgemak en de grote gemeenschap van WordPress-ontwikkelaars.
Heel eenvoudig, WordPress-plug-ins zijn add-ons die het gedrag en de mogelijkheden van uw website uitbreiden. Plug-ins kunnen dus alles aan, van contactformulieren en fotogalerijen tot het integreren van jouw feeds voor sociale media en zelfs het runnen van een online winkel of lidmaatschapswebsite.
Als er iets specifieks is dat jij op jouw website wilt opnemen, kan je dit eenvoudig toevoegen via een WordPress-plug-in.
Sommige plug-ins verschijnen aan de voorkant van je WordPress-website, waar jou bezoekers ermee zullen communiceren. Een contactformulier is een goed voorbeeld. Andere keren kunnen plug-ins alleen achter de schermen worden gebruikt om zaken als sitebeveiliging en gegevensback-up af te handelen.
We raden jou ten zeerste af om plug-ins aan jouw website toe te voegen. Plug-ins van oude generaties kunnen jouw website laten crashen.
Onze servicedesk kan jou niet helpen met plug-ins die door jou of een andere instantie zijn geïnstalleerd. Er zijn te veel plug-ins beschikbaar en we kunnen ze niet allemaal testen.
Thema's bepalen alle ontwerpelementen van je website. Dus alles, van lettertypen, kleuren, stijlen, pagina-indelingen en meer, wordt allemaal bepaald door het thema van je WordPress-website.
Dus als je geïnteresseerd bent in design, zoals ik, dan wil je meer weten over thema's en hoe ze werken.
Wat zo cool is aan thema's, is dat ze zich gedragen als sjablonen: je kunt eenvoudig een nieuw thema installeren en activeren, en de hele look en feel van je website verandert onmiddellijk. En omdat WordPress zo populair is, zijn er tienduizenden thema's ontwikkeld en vrijgegeven voor gebruik. Net als plug-ins zijn de meeste gratis, terwijl voor andere moet worden betaald.
We raden je ten zeerste af om thema's aan je website toe te voegen. thema's van oude generaties kunnen je website laten crashen.
Onze servicedesk kan jou niet helpen met thema's die door jou of een andere instantie zijn geïnstalleerd. Er zijn te veel thema's beschikbaar en we kunnen ze niet allemaal testen of weten hoe ze werken. dus als je thema's gaat wijzigen dan sta je er alleen voor, zonder hulp.
Elementor is een pagina opmaaktool plug-in die de standaard WordPress-editor vervangt door een live frontend-editor, zodat je visueel complexe lay-outs kunt maken en jouw website live kunt ontwerpen, zonder te hoeven schakelen tussen de editor en de voorbeeldmodus.
Using Elementor is out-of-scope for your course. But in case you want to eductae yourself take some time at:
Youtube video: Getting Started With Elementor (3 minutes)
Youtube video: Elementor Tutorial: Getting Started – 3 minutes Overview
meer uitleg: ‘Hoe maak je een complete WordPress-website met Elementor‘
WooCommerce is al geïnstalleerd op je website. Installeer het niet opnieuw, je raakt dan alle vooraf geïnstalleerde instellingen kwijt, zoals betaling, e-mailservices, belastingberekening en andere zaken. Je webshop kan dan geen bestellingen meer verwerken.
Sla de WP-installatie over en spring in de video direct naar 30:20 minuten voor meer uitleg.
Meer hulp nodig?
Je hebt de betaalde versie van de volgende tools en plug-ins niet nodig:
CMS:
EDITORS: (verander tekst en lay-out)
- Geavanceerde editorhulpmiddelen (TinyMCE adv) (Tekst bewerken in de WP-blokken)
- Elementor (Pagina-ontwerp / lay-out)
- Elementor -Header, Footer & Blocks
SECURITY:
SOCIAL MEDIA:
MARKETING:
- YOAST (SEO analysis)
- Google Analytics Dashboard for WP (GADWP by ExactMetrics)
- Google Ads & Marketing by Kliken
- Jetpack (marketing tools)
- TranslatePress (Multilingual)
- WooCommerce Cart Abandonment Recovery
- WPForms Lite (contact form and surveys builder)
GRAPHICS & IMAGES:
- Smush (beeldoptimalisatie en compressie)
THEMA'S:
Bovenstaande plug-ins, thema's en tools hebben een bewezen staat van dienst, voldoen aan de privacyregelgeving en worden ondersteund door hun bouwers. Gebruik geen andere tools of plug-ins! Ze kunnen jouw webshop instabiel maken of crashen. Je gegevens en transacties kunnen verloren gaan
Nee, WooCommerce is al geïnstalleerd.
Alle benodigde informatie is al voor jou ingesteld
- Belasting/BTW
- Transport / verzendkosten
- Verzendopties
- Betalingsprovider
- Algmene voorwaarden
- Retouren beleid
Verander ze niet! Bij verandering worden de kosten op jou persoonlijk in rekening gebracht.
Neenalle bestellingen worden afgehandeld door de orderpickers in Apeldoorn. Door jou aangeboden producten bevinden zich niet in magazijn te Apeldoorn. Het zal ook problemen opleveren in het geval van garantie en geretourneerde goederen.
Een veelgemaakte beginnersfout is het veranderen van het thema van een website. Het klinkt leuk om te beginnen met het (her) ontwerpen van een webshop. Design heeft echter een veel lagere prioriteit.
Als je jouw tijd verdoet aan het veranderen van het ontwerp en daardoor minder tijd overhoudt om bezoekers naar de site te trekken, levert dit geen omzet op. Het resultaat zal zijn dat je failliet gaat met je mooie website.
Begin met het controleren van de juiste werking van de website, en vervolgens met het genereren van veel relevant verkeer.Daar ben je de meeste tijd aan kwijt, en levert ook meteen omzet op.
Pas de laatste stap is het 'mooi' maken van je site.
Vraag jezelf af: ‘hoe succesvol en mooi zijn webwinkels als Amazon.com en Marktplaats.nl? Ze zijn niet mooi, maar ze zijn zeer succesvol!
Krijg je trouwens je cijfer voor het ontwerp of voor het aantal relevante bezoekers en het aantal transacties? Gebruik je tijd voor zaken waarop je beoordeeld wordt.
Stap 1: Log in op het CMS (WordPress) van je webshop

Stap 2: Kies in de linker bovenhoek in het CMS jouw webshop (In dit voorbeeld: EcommerceCourses) en je krijgt de webshop te zien zoals je klanten die ook zien.
Stap 3: Kies in je webshop de pagina die je wilt bewerken.

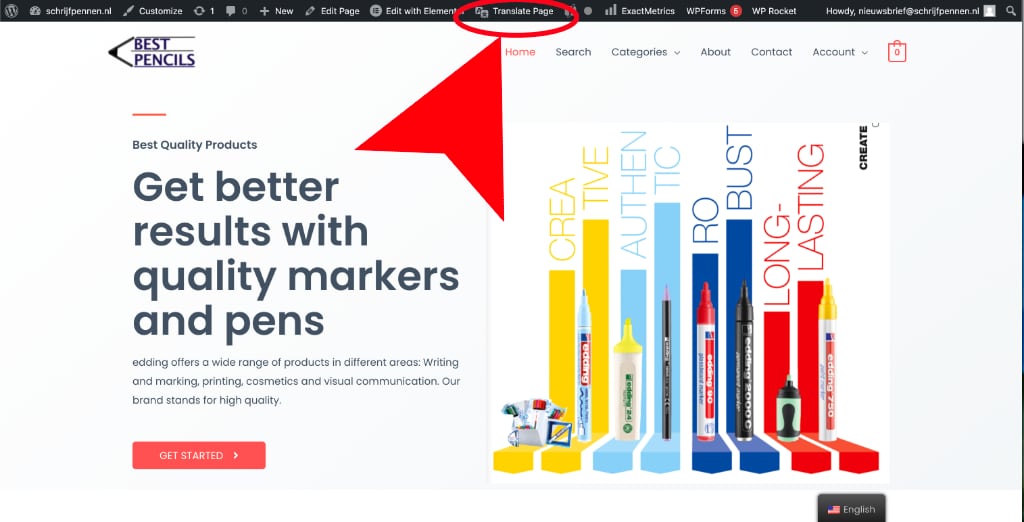
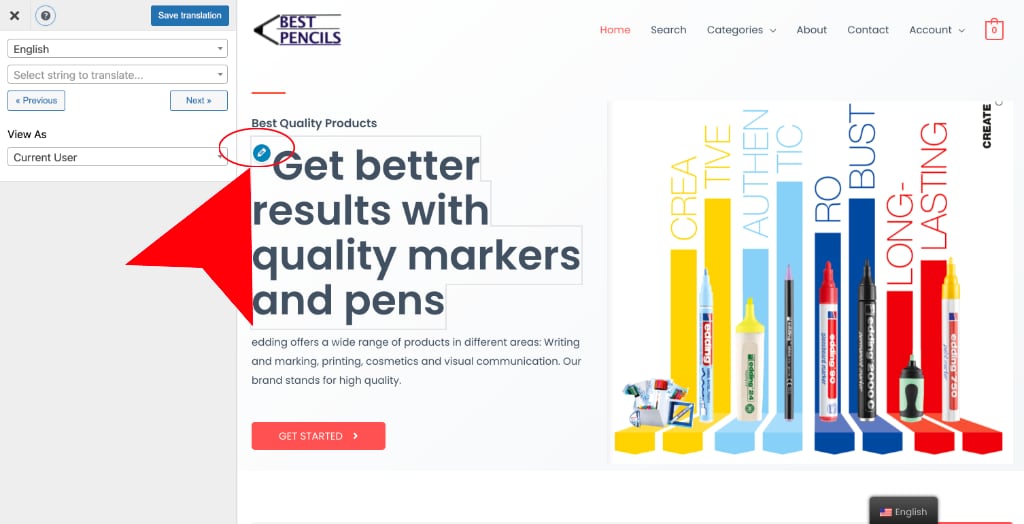
Stap 4: Kies in de zwarte bovenbalk de optie: -Vertaal Pagina- (in het Engels: -Translate Page-)
Tip: Klik NIET op de -settings- keuze
Stap 5:

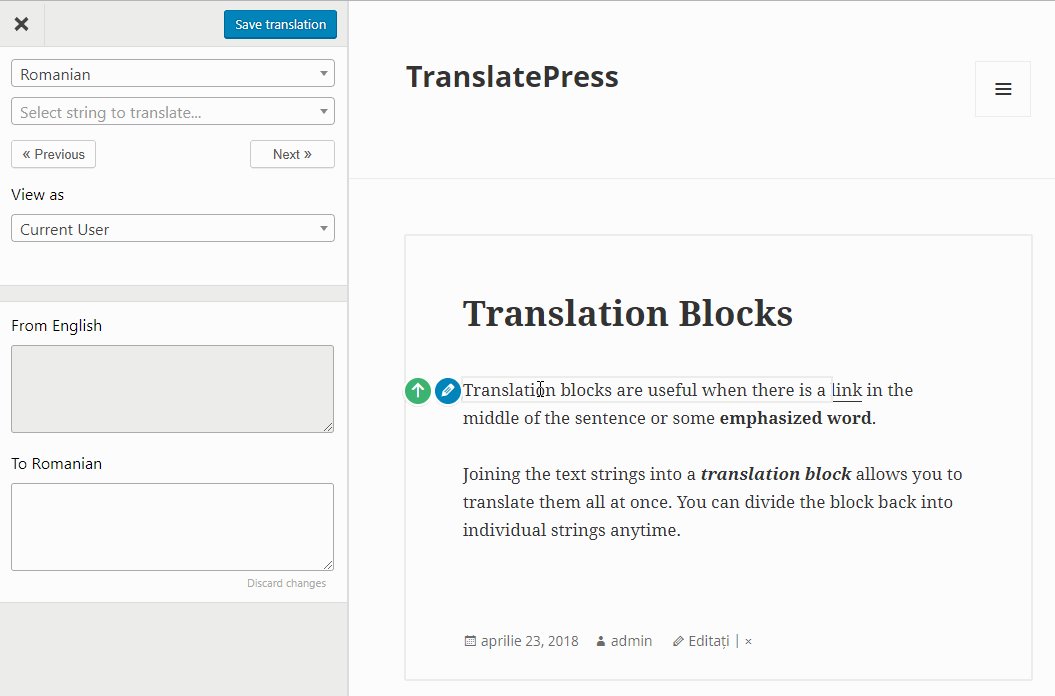
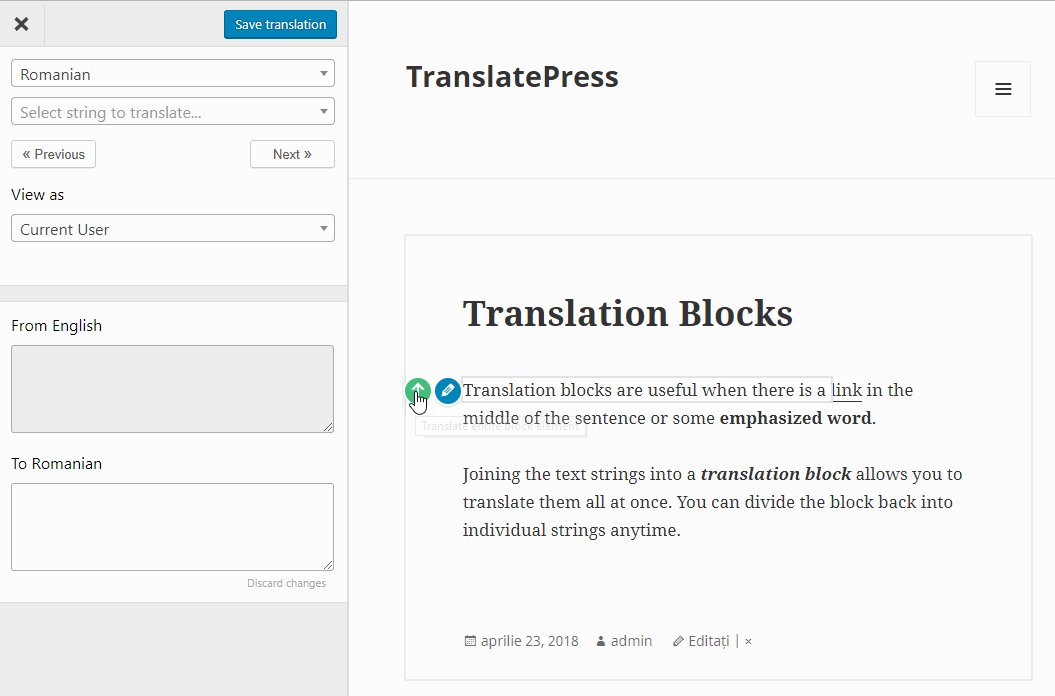
Stap 6: Kies de tekst die je wilt bewerken. Wanneer je met je muis/cursor over een tekst gaat zie je een icoontje van een potloodje verschijnen. Die teksten kan je bewerken. Klik op dat potloodje.
Stap 7:

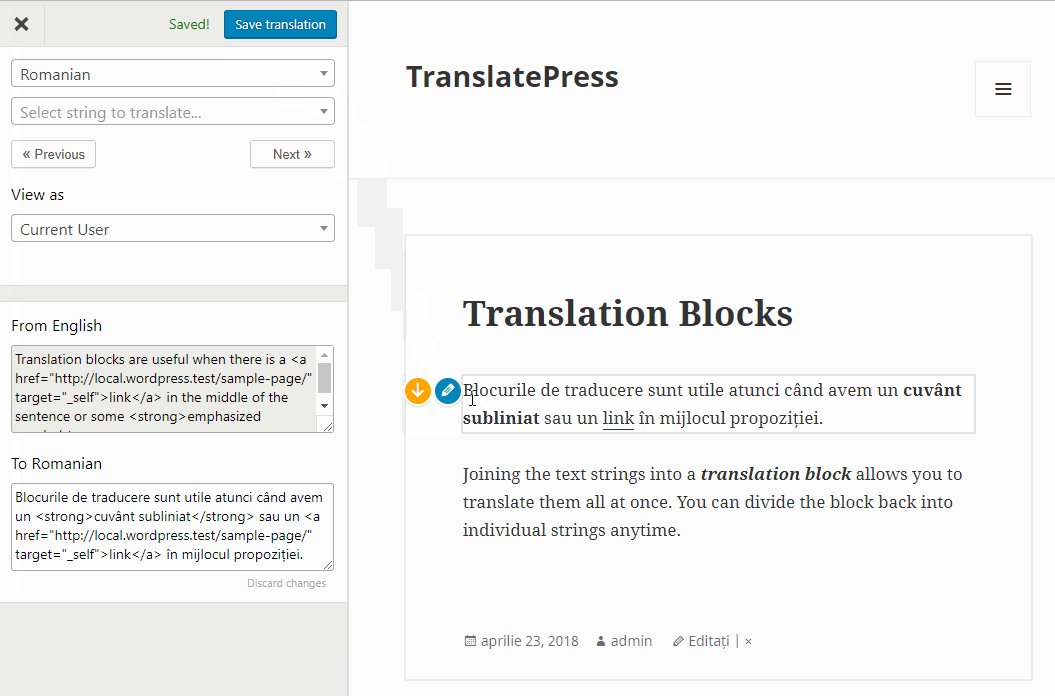
In de linker kolom type je de teksten in. Dat doe je in het Nederlands en in het Engels. Je kan daar ook afbeeldingen in
plaatsen.
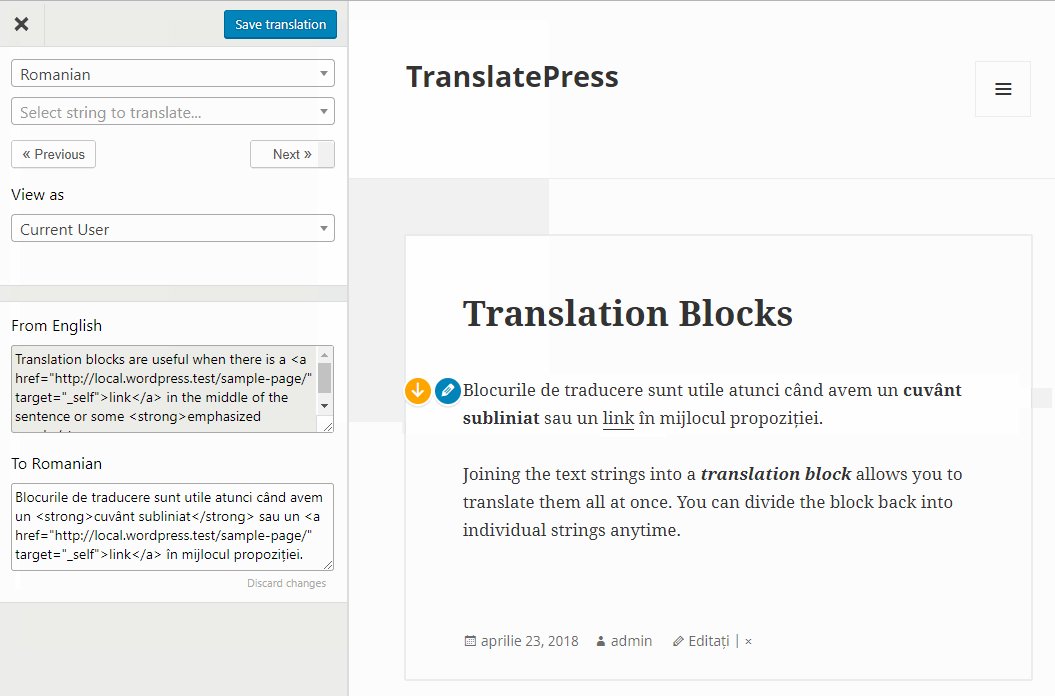
Om op te slaan klik boven aan de kolom op Save/Opslaan.

Met een klik op het kruisje X linksboven sluit je de vertaaloptie af en ga je terug naar je CMS-beheer pagina. Meer weten over deze plug-in? Kijk op de Engelstalige pagina van de ontwerper
Meer weten over deze plug-in? Bezoek de Engelstalige pagina van de developer TranslatePress.com
No, Veranderen van de URL of de webshop naam maakt je webshop onvindbaar.
De URL is geregistreerd bij het domeinbureau en maakt je webshop toegankelijk via de wereldwijde DNS (Domain Name Service). Door de naam in je CMS te wijzigen, wordt de DNS-verbinding verbroken en wordt je webshop onbereikbaar.
access to the administration tool is possible via: website URL + wp-admin (example: mywebsite.com/wp-admin)
Hier is de stap-voor-stap handleiding voor het toevoegen van een BLOG-pagina in je webshop:
Stap 1: Maak in WordPress de blog-pagina aan
- Ga naar het WordPress Dashboard. Dashboard.
- Klik op Pages in het linker zijmenu.
- Klik op de Add New Page knop
Stap 2: Geef de pagina een naam
- Vul de titel van je pagina in het veld Add Title in (bijvoorbeeld "Blog").
Stap 3: Vul de pagina via Elementor
- Klik op de knop Edit with Elementor om de pagina te bewerken met de Elementor-paginabuilder.
- Voeg de gewenste content toe aan je pagina door gebruik te maken van de elementen van Elementor (zoals tekst, afbeeldingen, enz.).
Stap 4: Publiceer de pagina via Elementor
- Klik op de Publish knop links onderaan het scherm in Elementor.
Stap 5: Verlaat Elementor
- Klik op Exit to Dashboard om Elementor af te sluiten en terug te keren naar het WordPress-dashboard.
Stap 6: Ga terug naar het Dashboard – Pages
- Ga weer naar Pages in het linker zijmenu.
Stap 7: Hover met je muis over de naam van je Blog pagina
- Beweeg je muis over de naam van de zojuist aangemaakte Blog-pagina. Er verschijnen opties zoals Edit, Quick Edit, Trash, etc.
Stap 8: Selecteer Quick Edit
- Klik op Quick Edit.
Stap 9: Selecteer de Parent-pagina
- Zoek het dropdown-menu bij Parent in het Quick Edit-venster.
- Selecteer in de dropdown de optie Info (of een andere gewenste menu-optie als dat anders moet zijn in jouw structuur).
Stap 10: Klik op Update
- Klik op de knop Update om de wijzigingen op te slaan.
De blog-pagina is nu toegevoegd aan je webshop en is te vinden onder de menu-optie INFO.
Google support tools FAQ (Frequent Asked Questions)
Bij het aanmelden voor je webshop heb je een Gmail-certified email adres aan ons doorgegeven. Via dat email adres kan jij inloggen bij de Google diensten.
Google accepteert alleen door hen gecertificeerde (gmail) adressen. Je school email adres wordt door Google afgewezen.
Tip: Heb je geen gmail-account? Maak er dan een gratis email account aan bij gmail.com Je hebt die nodig voor de Google diensten zoals Ads/Adword en Analytics.
Opmerking: Google heeft zijn autorisatie beleid en veiligheidsnormen aangescherpt. Google accepteert alleen nog gmail-certified adressen.
Geef aan ons het tweede gmail-account door. Je email adres van school wordt niet door Google geaccepteerd.
Tip1: Heb je een prive Gmail-adres? Deze kan je veilig gebruiken. Wij vragen nooit naar je wachtwoord.
Tip2 Heb je geen tweede gmail-account? Maak deze gratis aan bij gmail.com
Waarom moet het een gmail-certified account zijn?
Google scherpt hun toegangsbeleid steeds meer aan en accepteert alleen nog email adressen die zij uitgeven via gmail of die gekoppeld zijn aan gmail.
Google heeft hun security beleid aangescherpt en accepteert de oude methode van nieuwsbrief@domeinnaam.ext niet meer!
De gewijzigde authorisatie eisen van Google maken het noodzakelijk om de inlog procedure te wijzigen. Geef ons door wat je gmail goedgekeurde email adres is, zodat wij die kunnen koppelen aan je webshop.
A Google certified email adres is een Gmail adres of een email adres die in het verleden aan Google is gekoppeld.
Opmerking: Het is mogelijk dat je universiteit nog een oude handleiding op Blackboard of Magiser heeft staan. De passage over het gebruiken van niewsbrief@url van je shop is komen te vervallen.
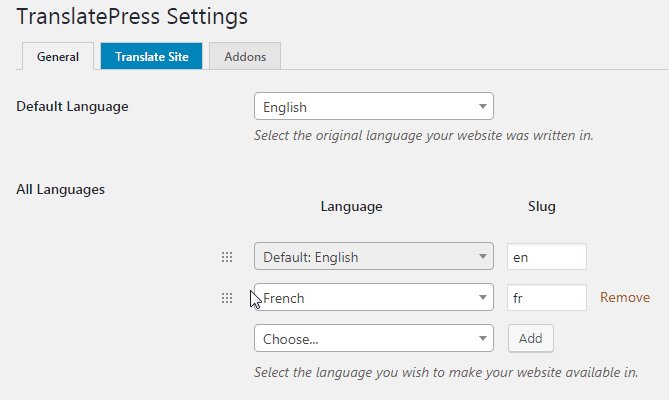
Website vertalen (Engels Nederlands)
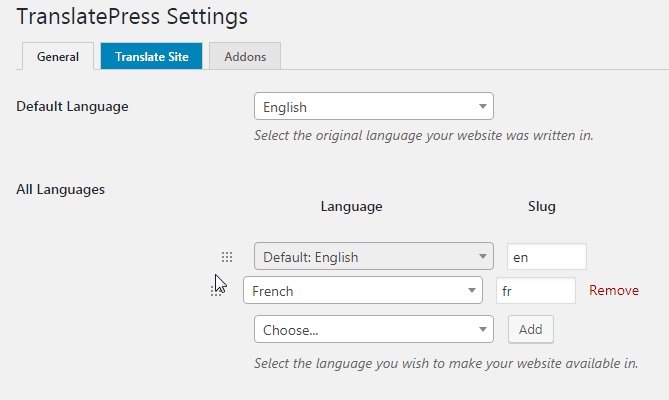
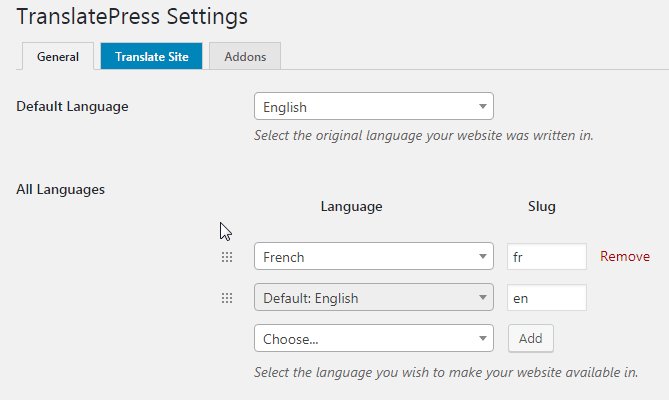
Misschien wil je de taal waarin je jouw website hebt vertaald, als de voorkeur taal maken.
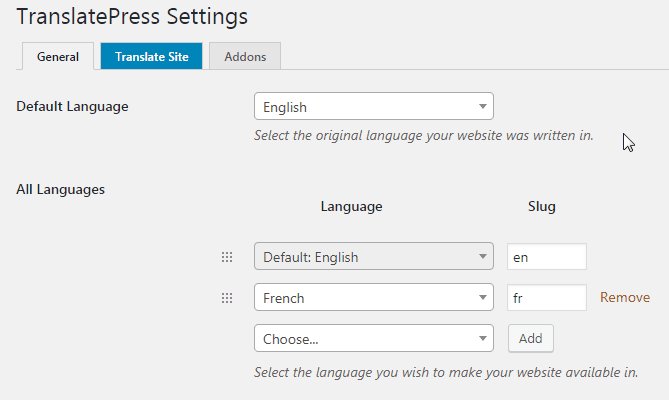
Ga naar Settings -> TranslatePress en selecteer Use subdirectory for default language optie Yes. En dan sleep je voorkeur taal naar de bovenste positie
Voorbeeld

Selecteer de originele taal in de keuzelijst waarin jouw website is geschreven. (Engels)
Standaard wordt de taal overgenomen van de WordPress-taal die gekozen is bij de installatie van Wordpress. In dit geval is dat Engels Settings -> General.
Als je op dit tabblad klikt, wordt de vertaaleditor geopend in de frontend van de site waar je kan beginnen met het vertalen van jouw site.


De belangrijkste functionaliteit van de vertaaleditor is de mogelijkheid om regel voor regel je hele pagina te vertalen.
Plaats de muis op een tekenreeks, klik op de knop Bewerken ![]() die aan de linkerkant verschijnt en vertaal je tekst string in de linker vertaalinterface.
die aan de linkerkant verschijnt en vertaal je tekst string in de linker vertaalinterface.

Je kan de instellingen van de TranslatePress-plug-in openen in het beheerdersgedeelte in het menu onder Settings -> TranslatePress.
Het is ook toegankelijk vanuit zowel het frontend- als het beheerdersgedeelte vanuit de Admin Bar onder de knop onder de meerkeuzelijst Instellingen.

Voorkeur taal selecteren
Selecteer de originele taal in de keuzelijst waarin jouw website is geschreven. (Engels)
Standaard wordt de taal overgenomen van de WordPress-taal die gekozen is bij de installatie van Wordpress. In dit geval is dat Engels Settings -> General.
Beschikbare talen
Interface waarmee je de talen kan selecteren waarin je jouw website beschikbaar wilt maken. Je hoeft alleen de taal te selecteren in de keuzelijst en op de knop Toevoegen te klikken.
Mogelijke aanpassingen:
- bewerk de slug van de taal die in de urls van de site zal verschijnen vanuit de Slug-invoer
- verwijder de taal door op de link Verwijderen te klikken ( hiermee worden de bestaande vertalingen niet uit je database verwijderd )
- herschik de volgorde van de talen met de interface voor slepen en neerzetten. Dit bepaalt de volgorde in de taalwisselaar floater en shortcode.
Talen weergeven in hun oorspronkelijke naam
Selecteer Ja als je wilt dat talen in hun oorspronkelijke naam worden weergegeven. Anders worden ze in het Engels weergegeven.
Google Translate
Schakel de automatische vertaling van de site in of uit met Google Translate. Bestaande vertalingen worden niet beïnvloed.
Aandachtspunt: Niet elke taal wordt ondersteund door Google Translate. Voor meer info ga naar: supported languages list.
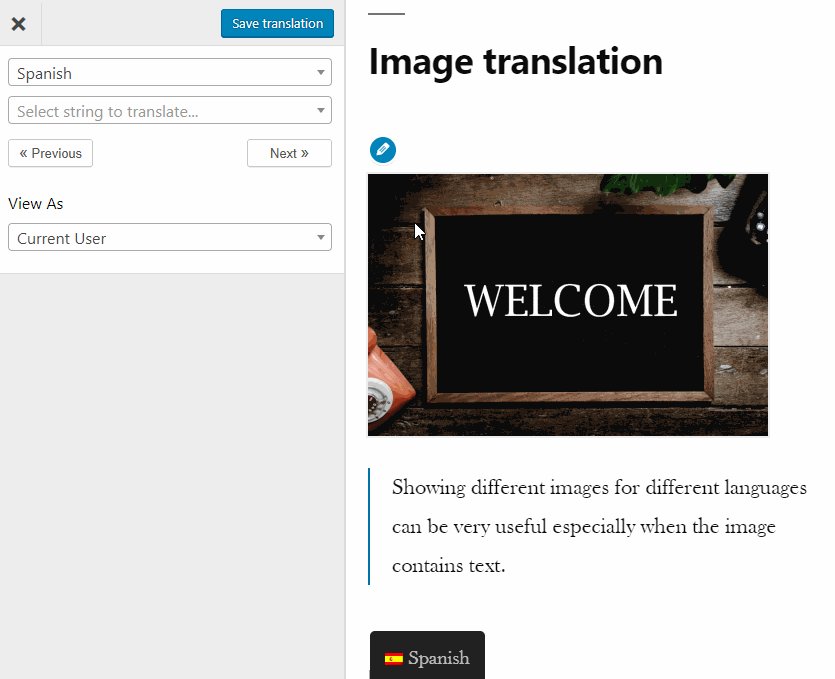
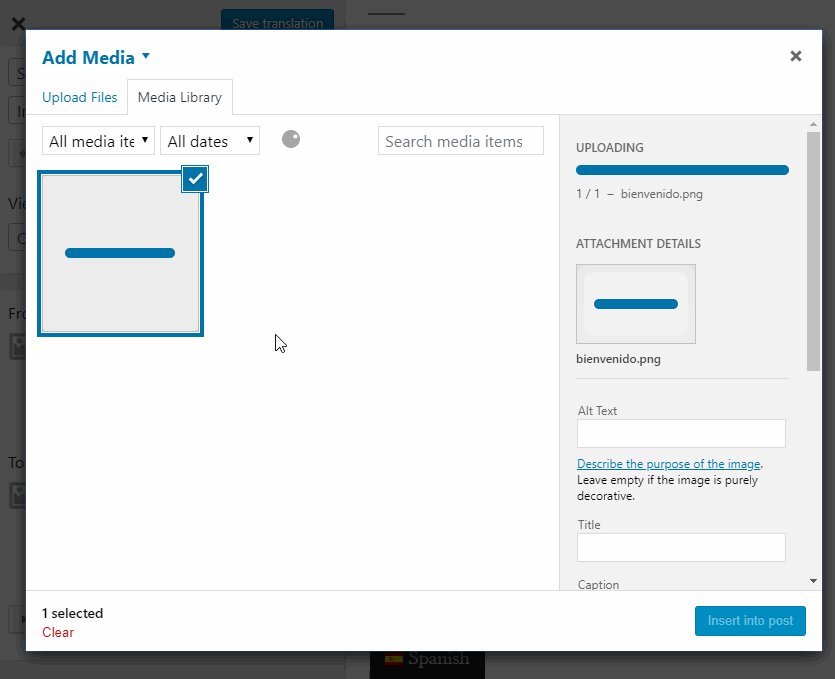
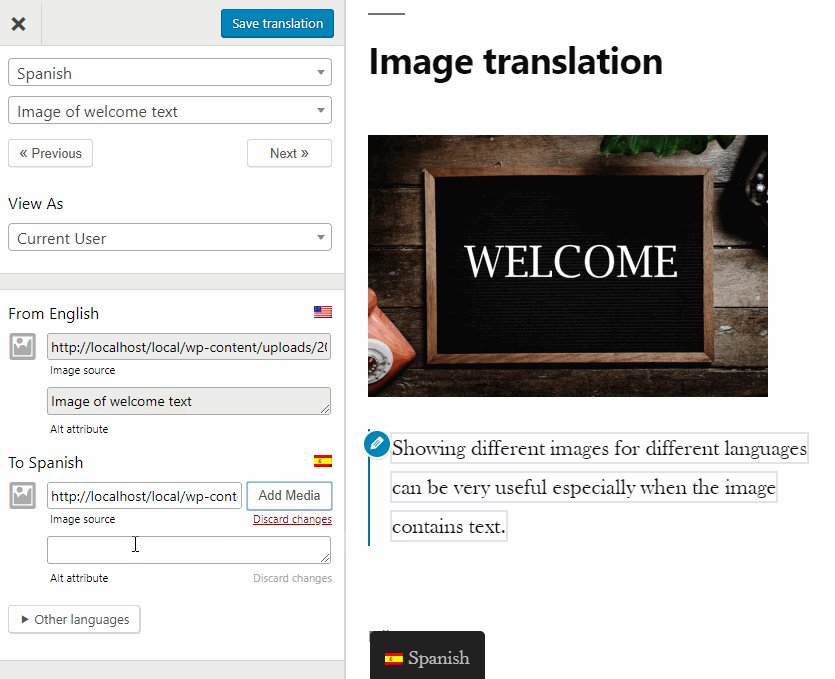
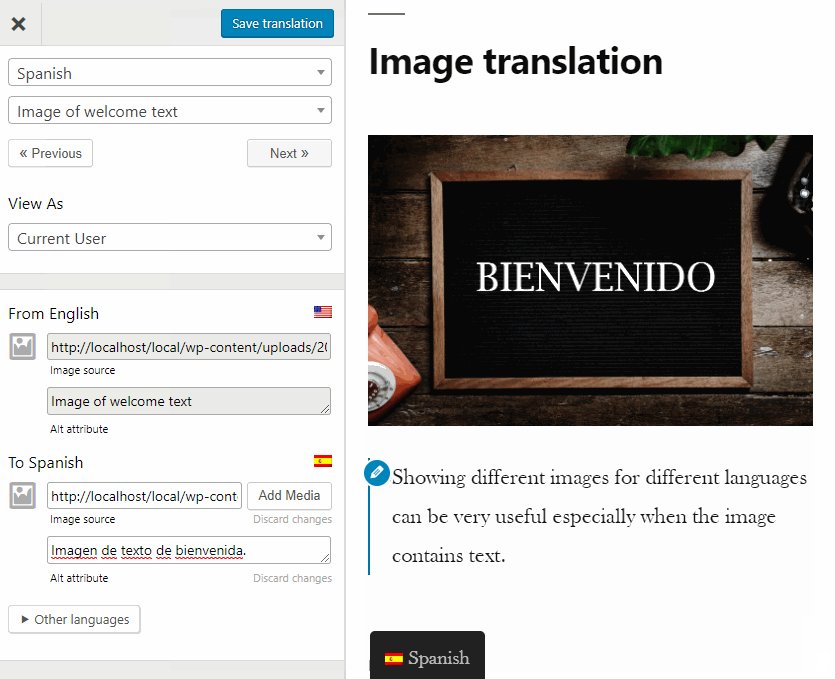
Met TranslatePress kan je verschillende afbeeldingen tonen voor elke taal van je website.
Klik op de ![]() knop die overeenkomt met de afbeelding die je wilt vertalen of selecteer de afbeelding op naam in de keuzelijst met tekenreeksen onder Images optie groep
knop die overeenkomt met de afbeelding die je wilt vertalen of selecteer de afbeelding op naam in de keuzelijst met tekenreeksen onder Images optie groep


Possible problem in front end:
Visitor selects another language, but continues to see the English version.
Uitleg
The website is made in English by default, after which the English version is translated using the TranslatePress plugin. If the relevant text has not been translated into Dutch, the original text (in English) will be displayed.
Check:
Visit another page and check whether it is shown in the desired language. Is this in the correct language? Then the plug-in works correctly and the other text still needs to be translated.
Mogelijk probleem in front-end:
When viewing the front-end in Dutch and start editing in Elementor, the website switches to the English version instead of showing the Dutch version.
Uitleg
Elementor toont de standaardtaal van de website. Als de website in het Engels is gemaakt en vervolgens in het Nederlands is vertaald, toont Elementor de Engelse versie.
Waarschuwing:
Bij het wijzigen van de standaardtaal in WordPress worden alle eerdere vertalingen gewist. Wijzig daarom de standaardtaal niet.
Create a Service/Help Ticket
Frequently Asked Questions
Je docent legt uit hoe je je kan registreren en hoe je je log-in ontvangt.
Ok, iets ging niet zoals jij het verwacht
Stap 1: Zoek via zoekmachines zoals Google. Straks in het bedrijfsleven zal dat ook je eerste startpunt zijn. Je werkgever gaat straks niet alles voorkauwen en je handje vasthouden.
Stap 2: Vraag het aan een andere student
Stap 3: Bestudeer het boek of vraag het aan je docent
Stap 4: Gebruik je SCP's (Service Credit Points) en vraag ondersteuning via het formulier. MAAR onthoud dat wanneer jouw vraag kan worden opgelost door punt 1, 2 of 3, je ‘gevulde koeken ’ moet tracteren aan je leraar!
Controleer je handleiding/email bericht
Je ontving die in de eerste weken van je lessen
Oh boy! Je zit in een diepe sh*t. Vul het bovenstaande formulier in en leg in detail uit wat er aan de hand was, net voor de crash. Hoe meer details je verstrekt, hoe sneller we het probleem kunnen oplossen.